So, if you read Netlify Forms documentation, you'll already know that HTML Forms are detected automatically by Netlify's bots at build time!
We only need to use one attribute to make it work, and that is the netlify attr., as you can see here:
<form name="contact" method="POST" netlify>
<label>Your Name: <input type="text" name="name" /></label>
<label>Your Email: <input type="email" name="email" /></label>
<label>Your Message: <textarea name="message" /></label>
</form>
BUT! There is something very important here, if you are using SvelteKit, as it is an (amazing) SSR JavaScript Framework. This means that our beloved form, wont be accessible to Netlify's Bot.
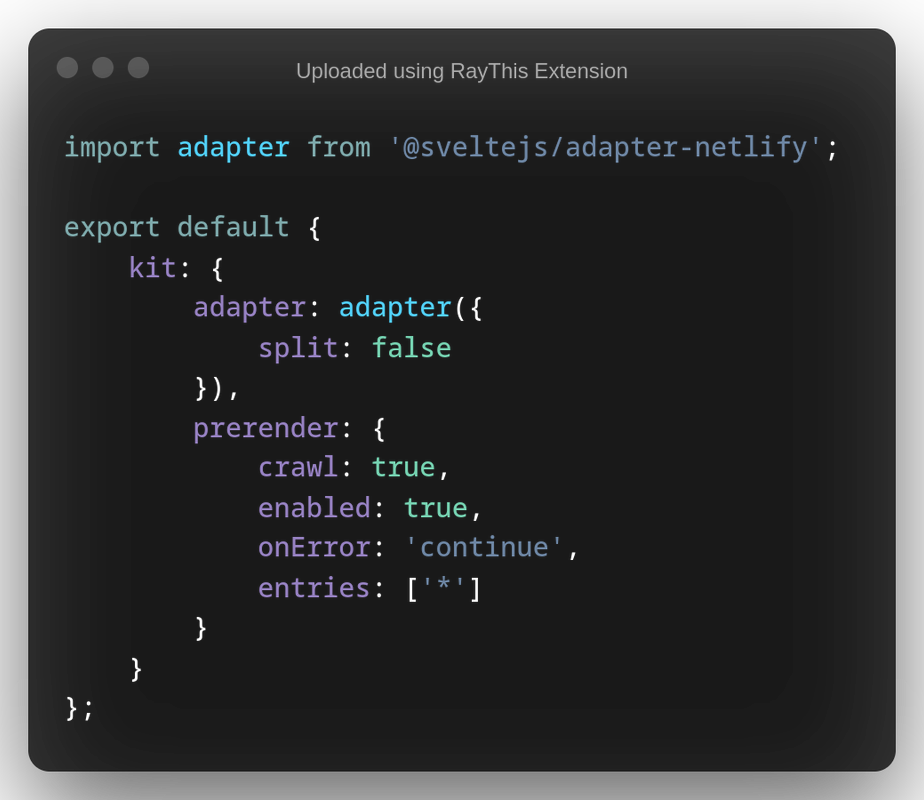
To sort this out, we can use the PreRender feature that comes with SvelteKit, setting our svelte.config.js like this:

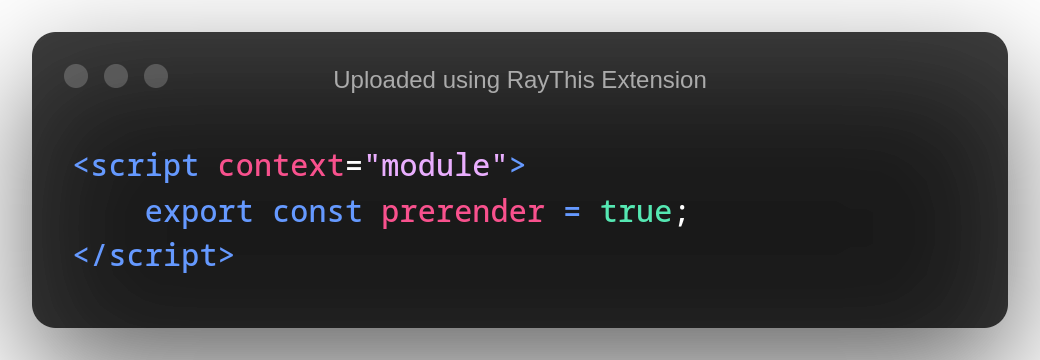
And then in our component: